En situation réelle, vous serez amenés à tester des composants plus complexes que ce qu’on a vu dans la première partie. Par exemple, supposons que l’on souhaite tester une barre latérale contenant un menu. On aimerait pouvoir la tester sans se soucier du dit menu. Dans de telles situations, on pourra utiliser ce que l’on appelle des « tests superficiels », ou comme disent les anglophones, des « shallow tests ». Ces tests superficiels permettent de tester les composants sur un seul niveau de profondeur, en ignorant tout élément enfant que l’élément pourrait contenir. On dit qu’on teste le composant en « isolation ».
Plan global du cours
- ① Introduction aux tests Angular
- ② Premier test unitaire avec Jasmine
- ③ Tester des composants Angular (1/2)
- ④ Tester des composants Angular (2/2)
- ⑤ Tester des directives Angular (1/2)
- ⑥ Tester des directives Angular (2/2)
- ⑦ Tester des pipes Angular
- ⑧ Tester des services Angular
Markup
Retrouvez le code de cet article sur ce dépôt stackblitz :
Ou suivez pas à pas les instructions 😇 !
Un composant un peu plus complexe
Faisons évoluer notre composant précédent (ContactFormComponent) en lui greffant un service qui fera une requête vers un serveur qui se chargera de délivrer le message. Quel serveur, comme il va procéder, tout ceci nous en avons cure pour nos tests, nous allons simplement simuler les requêtes sortantes et leurs réponses correspondantes.
ApiService
Créons donc notre service ApiService (pour faire simple 😋) en prenant comme modèle le code ci-après :
import { Injectable } from '@angular/core';
import { HttpClient } from "@angular/common/http";
import { Observable } from "rxjs";
@Injectable({
providedIn: 'root'
})
export class ApiService {
apiPath = 'http://apiserver.lol';
constructor(private http: HttpClient) {
}
sendEmail(payload: {recipient: string, message: string}): Observable<any> {
return this.http.post<any>(`${this.apiPath}/send-email`, payload);
}
}Snippet 4.1 – Service ApiService.
Ensuite on va pouvoir injecter notre service flambant neuf directement dans le constructeur du composant, merci l’injection de dépendance :
constructor(private apiService: ApiService) {
this.message = new FormControl('', Validators.required);
this.contactForm = new FormGroup<any>({
message: this.message
});
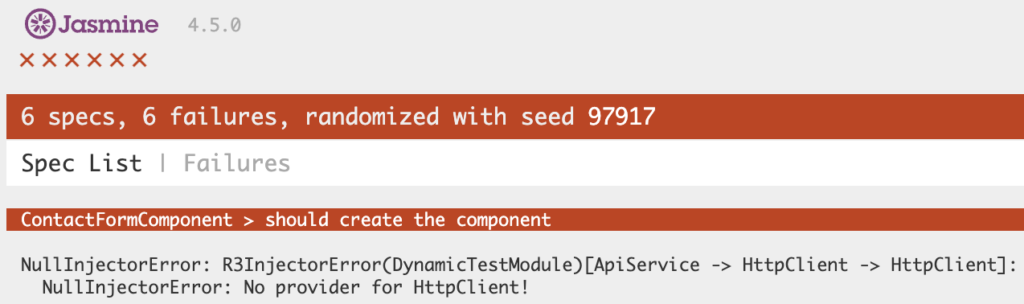
}À partir de là, si vous avez la curiosité de lancer la suite de tests, vous devriez obtenir une magnifique erreur, semblable à celle de la figure 4.1.

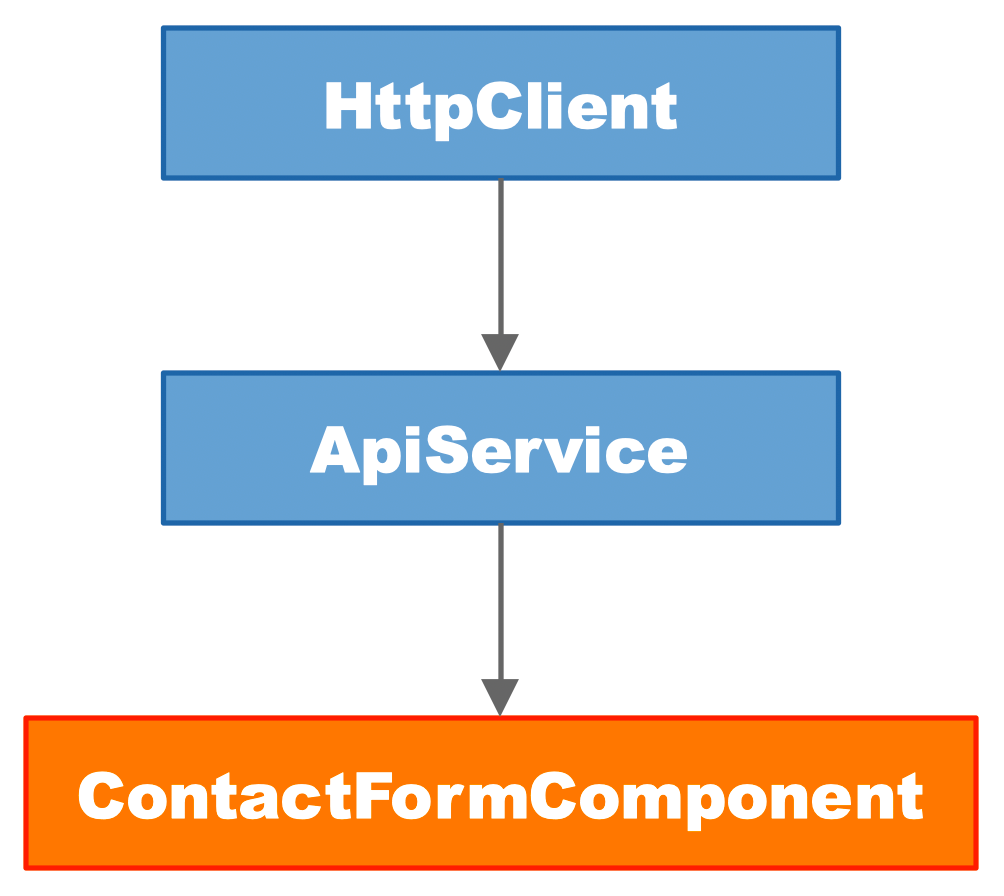
Avec ce cas d’utilisation typique, on va bien s’amuser car nous injectons dans notre composant ContactFormComponent un service (ApiService) qui lui même possède une dépendance (HttpClient). On a donc deux niveaux de dépendances (figure 4.2), configuration idéale pour commencer à faire n’importe quoi 😆. Heureusement, on va analyser tout ça dans le détail pour aborder les problèmes potentiels du bon côté.

Les outils de tests d’Angular
Parce qu’on s’apprête à tester un composant un peu plus complexe, je me dois d’abord de faire le tour des principaux outils qu’Angular met à notre disposition pour nous aider à écrire des tests tout mignon. Ces outils sont des dépendances provenant du framework Angular ou fournies par ce dernier, il faudra donc les importer en début de test.
Le « mal-aimé »
Commençons donc par le « mal-aimé » (non ce n’est pas Louis XV) :
import { DebugElement } from '@angular/core';On utilisera DebugElement pour inspecter un élément du DOM pendant le test. On peut le considérer comme le « HTMLElement » natif avec des méthodes et des propriétés supplémentaires qui peuvent être utiles pour le déboggage des éléments. Si vous avez lu le chapitre précédent, vous savez déjà qu’on ne l’utilisera pas souvent. 😋
Les outils du quotidien
Ensuite les outils du quotidien :
import { ComponentFixture ①, fakeAsync ②, TestBed ③, tick ④ } from '@angular/core/testing';Bien sûr ne mettez pas les numéros, ils sont là pour l’explication suivante :
- ① → une « fixture » de composant est un objet qui permet d’interagir avec une instance du dit composant, dans l’environnement de test. Il fournit un moyen de simuler le comportement du composant et de tester ses fonctionnalités, sans avoir besoin d’un navigateur ou d’un serveur.
- ② → l’utilisation de
fakeAsyncgarantit que toutes les tâches asynchrones sont terminées avant d’exécuter les assertions. Ne pas utiliserfakeAsyncen présence d’un code asynchrone peut entraîner l’échec du test car les assertions peuvent être exécutées avant que toutes les tâches asynchrones ne soient terminées.fakeAsyncs’utilise de concert avectickpour simuler le passage du temps. Il accepte un paramètre, qui est le nombre de millisecondes pour avancer le temps. On y reviendra plus tard. - ③ → on utilisera cette classe pour installer et configurer les tests. Étant donné qu’on voudra utiliser
TestBedpour chaque nouveau test unitaire d’un composant, d’une directive ou même d’un service, c’est l’un des utilitaires les plus importants fournis par Angular. A travers ce document, nous analyserons les méthodesconfigureTestingModule,overrideModuleetcreateComponent, que nous utiliserons ensuite. Ayez en tête que l’API deTestBedest très étendue, nous ne ferons qu’effleurer sa surface de l’API dans ce document. N’hésitez pas à consulter la documentation officielle. - ④ →
tick, voir point ②
Sélecteurs css
Ensuite, et c’est à contre coeur que je le fais, voyons la star des sélecteurs css :
import { By } from '@angular/platform-browser';By est une classe incluse dans le module @angular/platform-browser qui sert à sélectionner des éléments du DOM. Pour sélectionner un élément avec un sélecteur css, on procède de la façon suivante :
By.css('.my-class')La classe offre en tout 3 méthodes, regroupés dans la liste suivante :
| Méthode | Description | Paramètre |
|---|---|---|
| all | Retourne tous les éléments | Aucun |
| css | Retourne que les éléments ciblés | Attribut css |
| directive | Retourne les éléments qui possède la directive | Nom de la directive |
Là encore on s’en servira avec parcimonie, uniquement avec un pistolet pointé sur la tempe. 🔫
Animations
C’est connu, dans les tests on se fiche des animations et les développeurs Angular l’ont anticipé :
import { NoopAnimationsModule } from '@angular/platform-browser/animations';On utilisera donc la classe NoopAnimationsModule pour simuler des animations, ce qui permet aux tests de s’exécuter rapidement sans attendre la fin des animations.
Les routes
Dans les tests, il est fortement déconseillé d’utiliser les routes de l’application. Le module RouterTestingModule remplacera au pied levé le module RouterModule :
import { RouterTestingModule } from '@angular/router/testing';Grâce à ce module, nous définirons nos propres routes pour les tests, meilleur moyen de ne pas tout casser si le nom d’une route venait à changer… 🤭.
Petit récapitulatif
Pour ceux qui lisent en diagonale, voici la liste récapitulative des outils abordés dans ce paragraphe :
import { DebugElement } from '@angular/core'; ①
import { ComponentFixture, fakeAsync, TestBed, tick } from '@angular/core/testing'; ②
import { By } from '@angular/platform-browser'; ③
import { NoopAnimationsModule } from '@angular/platform-browser/animations'; ④
import { RouterTestingModule } from '@angular/router/testing'; ⑤- ① → utilisé pour le déboggage des éléments du composant.
- ② → les outils du quotidien fourni par la team Angular.
- ③ → sélection des éléments du DOM avec un sélecteur css.
- ④ → supprimer les animations inutiles lors des tests.
- ⑤ → utilisé pour tester la configuration du router.
Tout ceci est encore un peu flou, mais à ce stade c’est tout à fait normal.
Peut être l’avez vous remarqué, mais il n’existe pas de module FormsTestingModule, qui remplacerait le module FormsModule utilisé dans l’application. Mais en y réfléchissant un peu, à quoi bon ? 😉
Construction du test pas à pas
Structure générale du test
Nous allons procéder comme lors de l’article précédent, c’est à dire qu’on va utiliser un « squelette » et l’alimenter petit à petit :
import { ComponentFixture, TestBed } from '@angular/core/testing'; ①
import { ContactFormComponent } from './contact-form.component';
import { FormGroup } from "@angular/forms";
describe('ContactFormComponent', () => { ②
let component: ContactFormComponent; ③
let contactForm: FormGroup;
let fixture: ComponentFixture<ContactFormComponent>;
beforeEach(async () => { ④
// todo
});
// -- tests -- //
it('', () => {}); ⑤
it('', () => {});
afterEach(async () => { ⑥
// todo
});
});
Snippet 4.2 – contact-form.component.spec.ts, le squelette des tests.
- ① → import des dépendances, du framework et celles du composant à tester.
- ② → déclaration de la suite de tests du composant à tester.
- ③ → déclaration des variables dont la portée sera limitée au bloc
describede premier niveau (celui juste avant) :
–component: l’instance du composant.
–contactForm: l’instance du formulaire.
–fixture: on peut voir cet objet comme une « enveloppe » autour de l’instance du composant, qui permet d’accéder à ses méthodes, propriétés etc. - ④ → fonction callback appelée avant chaque test unitaire.
- ⑤ → les tests unitaires eux mêmes.
- ⑥ → fonction callback appelée après chaque test unitaire.
Construire l’environnement de test
Contrairement à l’article précédent, on ne va pas pouvoir faire l’économie du module de test fourni par Angular, car cette fois-ci, nous avons des dépendances injectées dans notre composant. On ne va pas non plus initialiser une application Angular complète, ça serait beaucoup trop lourd. On va donc s’appuyer sur un module de test qui va se charger de faire la « glue » entre tous les composants et services donc nous avons besoin. Ce module est la classe TestBed.
On peut voir la classe TestBed comme un support pour nos tests. Au lieu d’instancier le framework, on va utiliser une instance de la classe TestBed qui va se charger de coordonner toutes les dépendances du composant à tester : services, directives, pipes etc. Bien sûr il y aura quelques manipulations à effectuer manuellement (par exemple TestBed n’exécute pas la méthode « ngOnInit » tout seul, il faut le faire manuellement), mais nous reverrons ça plus tard.
TestBed va donc créer un module de test, et comme tout module Angular il faut le configurer. Bonne nouvelle pour nous, la configuration de ce module reprend la même logique que les modules « classiques » d’Angular, telle qu’on peut la voir dans le fichier app.module.ts (snippet 4.3).
@NgModule({
declarations: [AppComponent],
imports: [
AppRoutingModule,
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Snippet 4.3 – Configuration d’un module sous Angular.
Ainsi il faudra aussi s’assurer qu’à chaque test une nouvelle instance de la classe TestBed (le module de test) soit disponible, la fonction beforeEach est donc l’endroit idoine pour arriver à nos fins 😉. Créons donc notre premier callbak beforeEach :
beforeEach(async () => {
await TestBed.configureTestingModule({ ①
imports: [], ②
declarations: [ContactFormComponent], ③
providers: [], ④
schemas: [] ⑤
}).compileComponents();
fixture = TestBed.createComponent(ContactFormComponent); ⑥
component = fixture.componentInstance; ⑦
contactForm = component.contactForm; ⑧
fixture.detectChanges(); ⑨
});- ① → configure et crée le module de test qui va nous permettre de tester le composant. L’objet passé en paramètre est de type
TestModuleMetadata. - ② → la propriété « imports » est utilisée pour importer les modules requis par le composant, mais ici nous n’en avons pas besoin pour le moment.
- ③ → la propriété « declarations » est utilisée pour déclarer les composants, les directives et les pipes requis par le composant testé. Pour le moment on ne déclare que le minimum, à savoir le composant à tester lui même.
- ④ → la propriété « providers » permet de configurer l’injection de dépendance, de la même manière que tout module Angular. Plus tard c’est ici qu’on déclarera des « fakes services » ou « mocks services ».
- ⑤ → la propriété « schemas » (facultative) permet de configurer le schéma utilisé pour compiler et valider le modè le du composant lors des tests. Les plus courants sont
CUSTOM_ELEMENTS_SCHEMAetNO_ERRORS_SCHEMApour autoriser certaines propriétés seulement. Par exemple, le schémaNO_ERRORS_SCHEMApermettra à tout élément qui va être testé d’avoir n’importe quelle propriété (à éviter).
Mais le but de ce document n’étant pas d’expliciter cette notion, on n’ira pas plus loin. - ⑥ → création de la « fixture » du composant (voir plus haut la définition).
- ⑦ → création d’une référence à l’instance du composant avec une variable qui a une portée étendue à toute la suite de tests.
- ⑧ → même chose pour le formulaire du composant, ça évitera les noms à rallonge dans les tests.
- ⑨ → la méthode
detectChangesdéclenche un cycle de détection des modifications pour le composant; il est nécessaire de l’appeler après avoir initialisé un composant ou modifié une valeur de propriété. Après avoir appelédetectChanges, les mises à jour du composant seront rendues dans le DOM. En production, Angular possède un mécanisme qui détermine quand exécuter la détection des modifications, mais il est absent des tests unitaires. C’est pourquoi nous devons le faire fréquemment entre chaque test unitaire.
Tout ceci est bien gentil mais nous n’avons toujours pas résolu notre problème initial, à savoir la double dépendance du composant à tester (voir figure 4.2). Pour ceux qui ont suivi, le point ④ nous apprends que la propriété « imports » configure l’injection de dépendances. Parfait, c’est ce dont nous avons besoin. Injectons donc manuellement notre service ApiService et sa dépendance HttpClientTestingModule :
beforeEach(async () => {
await TestBed.configureTestingModule({
imports: [HttpClientTestingModule, FormsModule, ReactiveFormsModule], ①
declarations: [ContactFormComponent],
providers: [ApiService], ②
schemas: []
}).compileComponents();
// ...
});Snippet 4.4 – Configuration de l’injection de dépendance.
- ① → import du module
HttpClientTestingModule, spécialement taillé pour les tests. Il fait la même chose que son cousinHttpClientModule, mais en faisant des requêtes fictives (pour les tests c’est mieux 🤭). - ② → on « informe » l’injection de dépendance d’utiliser l’implémentation réelle du service
ApiService.
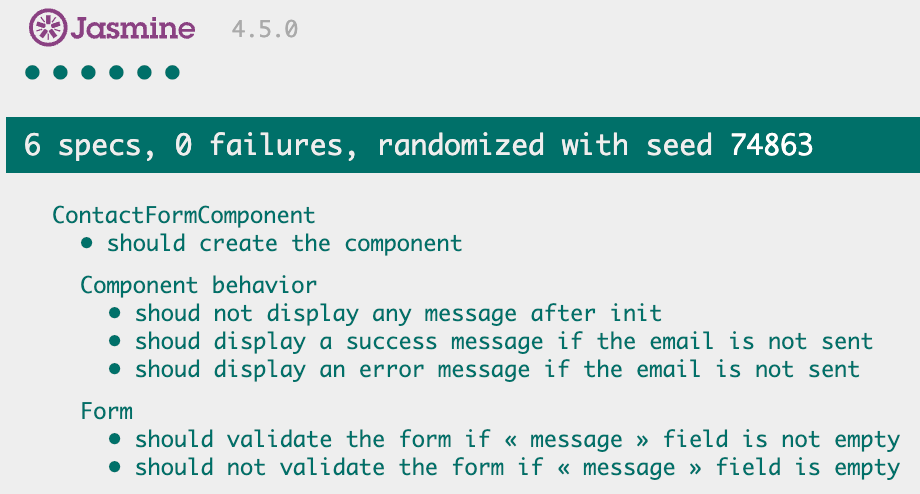
On relance les tests, et la magie opère enfin :

Peut être l’avez-vous remarqué au point ①, mais en plus du module HttpClientTestingModule, on injecte aussi FormsModule et ReactiveFormsModule. Pourquoi ça ? Rappelez-vous : le composant qu’on teste embarque un formulaire réactif, qui dépend de ces 2 modules. Nous devons donc les importer aussi ici.
Bien, l’environnement de test est prêt 🍾. Maintenant il faut se poser la question cruciale : que voulons-nous tester ? Pour le moment rien car le service ApiService ne fait rien du tout dans notre composant 😇. Remédions à cette situation intenable : modifions la méthode submitForm qui va se servir du service ApiService pour envoyer le message (histoire qu’on n’ai pas fait tout ça pour rien 😎) :
submitForm() {
if (this.contactForm.valid) {
this.success = true;
this.error = false;
} else {
this.success = false;
this.error = true;
}
}submitForm() {
if (this.contactForm.valid) { ①
this.apiService.sendEmail({ ②
recipient: 'toto@toto.com',
message: this.message.value,
}).subscribe({
next: result => { ③
this.success = true;
this.error = false;
},
error: e => { ④
this.success = false;
this.error = true;
}
}
)
}
}- ① → on vérifie que le formulaire est valide, sinon on ne fait rien.
- ② → on fait appel au service
ApiServicepour envoyer le message, avec les bons arguments passés à la méthodesendEmail. - ③ → définition du callback à exécuter si la requête aboutit : affiche du message de confirmation.
- ④ → définition du callback à exécuter si la requête renvoie une erreur : affiche du message d’erreur.
À gauche la méthode telle qu’elle était lors du précédent article, à droite les modifications avec le service ApiService. La différence est majeure :
- à gauche c’est la validité du formulaire qui détermine ce qu’on affiche : si le formulaire est valide, on affiche le message de confirmation. Sinon le message d’erreur.
- à droite, c’est le type de la réponse qui détermine le message à afficher : si on reçoit un « Observable » en erreur, on affiche le message d’erreur. Sinon ce sera le message de confirmation.
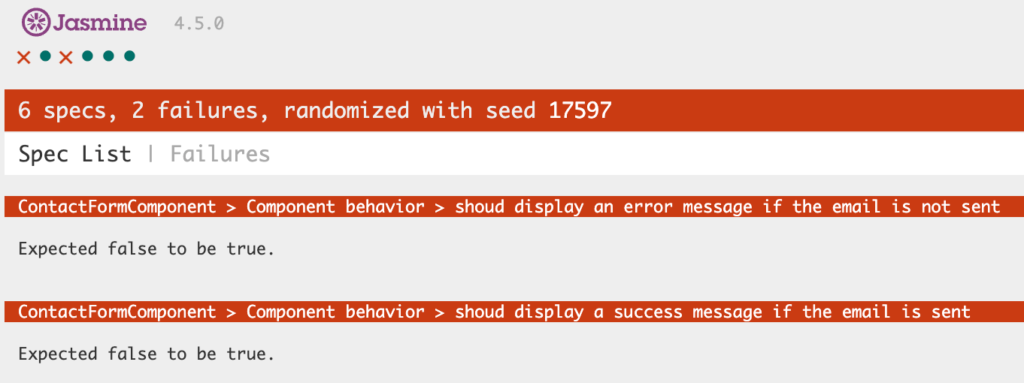
Donc à partir de maintenant, quand on clique sur « Envoyer », Angular va tenter de faire une requête vers http://apiserver.lol, qui va bien sûr échouer, mais là n’est pas notre soucis. Nous devons réparer le fichier de tests, qui ne se sent pas très bien depuis qu’on a fait le ménage dans la méthode submitForm :

Si on en croit Jasmine, les messages de confirmation n’apparaissent plus. Rien d’étonnant à cela, grâce à l’utilisation du module HttpClientTestingModule, toute requête Http est interceptée sans lever la moindre erreur. Du coup le point ③ et ④ ne sera jamais exécuté, quel que soit l’issu de la requête Http. Comment s’en sortir ? C’est simple, comme toujours se poser les bonnes questions, à savoir qu’est ce que je teste ?
- je veux m’assurer que mon composant affiche un message de confirmation si le message est envoyé.
- je veux aussi m’assurer que mon composant affiche un message d’erreur si le message n’est pas envoyé.
Si on analyse de prêt ces 2 phrases, on s’aperçoit qu’on ne parle :
- ni de requête Http
- ni de service
ApiService
Eh oui, on ne test pas (encore) ApiService et encore moins les requêtes http d’Angular. Alors que faire ? L’idée ici est de découpler le composant de ses dépendances embarrassantes, de cette façon elles ne provoqueront plus d’erreurs. On dit qu’on va faire un test en isolation. Mais le composant a quand même besoin de ces dépendances, nous allons les remplacer par des « dépendances factices »
Dépendance factice
Une « dépendance factice » est une technique de test qui permet de créer une fausse implémentation d’un service dont dépend le composant à tester (ou d’autres services), plutôt que d’utiliser l’implémentation réelle du service.
La simulation d’un service est utile car elle permet d’isoler le comportement du composant testé du comportement des dépendances sur lesquelles il repose. Cela facilite le test du composant (il est isolé), sans se soucier du comportement des services dont il dépend. De plus, « mocker » un service permet de contrôler le comportement du service dans le test, ce qui peut être utile pour tester différents scénarios ou conditions d’erreur.
Alors la question que tout le monde se pose : comment fait-on ? Rappelez-vous du point ② du snippet 4.3 : Angular nous donne la possibilité de configurer l’injection de dépendance 😎. A partir de là, et faites moi confiance sur ce point, on a deux solutions :
- on ré-écrit un object
ApiServicecomplet. - on utilise une fonctionnalité offerte par Jasmine : les espions.
Les deux sont possibles, mais nous ne verrons que la seconde solution qui consistera à :
- créer et placer un espion sur l’implémentation réelle de la dépendance.
- informer l’espion de quelle méthode il doit espionner.
- et, c’est là le plus intéressant, lui dire que faire si la méthode est appelée lors du test.
- injecter l’espion à la place du service réel.
Evidemment, comme toujours, on va créer un espion par test, nous serons donc avisés de placer sa définition dans un callback beforeEach. Allons y :
import { ComponentFixture, TestBed } from '@angular/core/testing';
import { throwError } from "rxjs"; ①
import { FormGroup, FormsModule, ReactiveFormsModule } from "@angular/forms";
import { ContactFormComponent } from './contact-form.component';
import { HttpClientTestingModule } from "@angular/common/http/testing";
import { ApiService } from "../../services/api.service";
describe('ContactFormComponent', () => {
let component: ContactFormComponent;
let contactForm: FormGroup;
let fixture: ComponentFixture<ContactFormComponent>;
let apiSpy: any; ②
beforeEach(async () => {
apiSpy = jasmine.createSpyObj<ApiService>('ApiService', ['sendEmail']); ③
apiSpy.sendEmail.and.returnValue(of(null).pipe(delay(1000))); ④
await TestBed.configureTestingModule({
imports: [HttpClientTestingModule, FormsModule, ReactiveFormsModule],
declarations: [ContactFormComponent],
providers: [
{provide: ApiService, useValue: apiSpy} ⑤
],
schemas: []
}).compileComponents();
fixture = TestBed.createComponent(ContactFormComponent);
fixture.detectChanges();
component = fixture.componentInstance;
contactForm = component.contactForm;
});
// --
});Snippet 4.5 – Création d’un espion.
Je l’avoue le callback beforeEach commence à prendre du poids, promis on remédiera à tout ça par la suite. En attendant, quelques éclairages :
- ① → import de l’opérateur throwError qui va simuler une erreur http.
- ② → déclaration de l’espion
apiSpyqu’on « type » en any pour éviter les ennuis. - ③ → définition de l’espion avec la méthode
jasmine.createSpyObjdu framework Jasmine : on espionnera la méthode « sendEmail » - ④ → définition du comportement de l’espion quand la méthode « sendEmail » sera appelée : il va renvoyer un Observable après une seconde de délai.
- ⑤ → on informe le module de test d’utiliser notre espion plutôt que le « vrai » service
ApiServiceen paramétrant l’injection de dépendances.
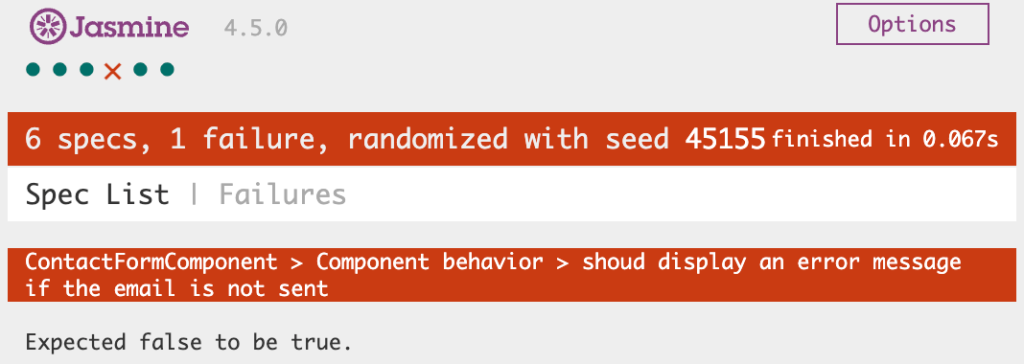
On enregistre le tout et on se rue sur les tests : pas de chance ça ne fonctionne toujours pas 😱.
Ce comportement n’est pas étonnant : la méthode submitForm est désormais asynchrone puisqu’elle fait appelle au service ApiService qui doit faire requête Http. Et comme toutes les requêtes Http, on s’attend à recevoir soit un Observable soit une Promise, les deux étants asynchrones. Et pour se rapprocher encore un peu plus de la réalité et comprendre ce que l’on fait, on a inséré un délai d’une seconde avant l’émission de la réponse. C’est pour cette raison que le test n’aboutit pas : le code « n’a pas le temps d’aboutir ».
Remédions à cet épineux problème qui en a fait suer plus d’un 😇. Nous allons en quelques sortes forcer le temps à s’écouler plus vite, grâce à la fonction fakeAsync (fournie par Angular) qui permet de prendre le contrôle du flux temporel. Rien que ça me direz-vous !
Il suffit de ré-écrire le test et d’injecter directement le callback dans l’unique argument de fakeAsync :
import { ComponentFixture, fakeAsync, TestBed, tick } from '@angular/core/testing'; ①
// --
describe('ContactFormComponent', () => {
let component: ContactFormComponent;
let contactForm: FormGroup;
let fixture: ComponentFixture<ContactFormComponent>;
let apiSpy: any;
beforeEach(async () => {
// --
});
it('should create the component', () => {
expect(component).toBeTruthy();
});
describe('Form', () => {
// --
});
describe('Component behavior', () => {
it('shoud display an error message if the email is not sent', fakeAsync(() => {
contactForm.setValue({message: ''});
component.submitForm();
tick(1000);
expect(component.error).toBeTrue();
expect(component.success).toBeFalse();
}));
fit('shoud display a success message if the email is sent', fakeAsync(() => { ②
contactForm.setValue({message: 'Hi there!'});
component.submitForm();
tick(1000); ③
expect(component.error).toBeFalse();
expect(component.success).toBeTrue();
}));
// --
});
});Analysons un petit peu ce nouveau charabia :
- ① → importation de 2 nouvelles dépendances :
fakeAsyncettick. - ② → injection du callback du test directement dans
fakeAsync. On substitueitàfitpour se focaliser uniquement sur ce test pour le moment. - ③ → on force le passage d’une seconde.
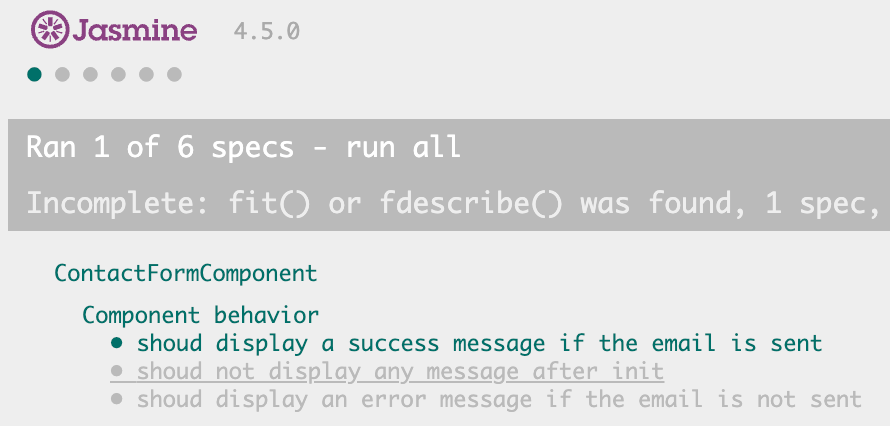
Bingo ! Le test passe à présent :

La fonction tick est une méthode fournie par le framework de test d’Angular qui permet de simuler le passage du temps.
Pour tester un composant avec du code asynchrone tel que des promesses ou des observables, la fonction tick peut être utilisée pour faire avancer l’horloge virtuelle de l’environnement de test afin de simuler le passage du temps jusqu’à la fin de l’opération asynchrone.
Quid des autres tests ? Malheureusement on a toujours un petit récalcitrant :

Mais pourquoi le message d’erreur ne s’affiche t’il pas ? On a pourtant bien utilisé la fonction fakeAsync en conjonction avec tick, mais rien ne se passe comme prévu ?
C’est bien heureux je dois dire, car rappelez-vous le point ② du snippet 4.5. On a paramétré la méthode « sendEmail » du service ApiService pour qu’elle renvoie un Observable après un délai d’une seconde. En d’autres termes, la requête aboutit dans tous les cas. Jamais d’erreur. C’est fâcheux car pour notre test, nous avons justement besoin d’émettre une erreur !
Bien entendu, nous avions tout prévu en amont et grâce à Jasmine on va pouvoir illustrer la phrase suivante, écrite un peu plus haut :
De plus, « mocker » un service permet de contrôler le comportement du service dans le test.
Donc pour ce test, uniquement celui-ci, on va changer la valeur de retour de « sendEmail » et lui de renvoyer un « Observable » en erreur :
import { ComponentFixture, fakeAsync, TestBed, tick } from '@angular/core/testing';
import { delay, of, throwError } from "rxjs"; ①
describe('ContactFormComponent', () => {
let component: ContactFormComponent;
let contactForm: FormGroup;
let fixture: ComponentFixture<ContactFormComponent>;
let apiSpy: any;
beforeEach(async () => {
// --
});
// --
describe('Form', () => {
// --
});
describe('Component behavior', () => {
fit('shoud display an error message if the email is not sent', fakeAsync(() => {
apiSpy.sendEmail.and.returnValue(throwError(() => new Error('TEST')).pipe(delay(1000))); ②
contactForm.setValue({message: 'Hi there!'});
component.submitForm();
tick(1000);
expect(component.error).toBeTrue();
expect(component.success).toBeFalse();
}));
});
});- ① → importation de l’opérateur
throwErrorqui sera utilisé pour générer un « Observable » en erreur. - ② → on redéfini la valeur de retour de l’espion, ici un « Observable » en erreur.
Définir la valeur de retour de l’espion directement dans le test est une bonne pratique. Elle permet au lecteur de tout de suite connaître l’origine de l’erreur.
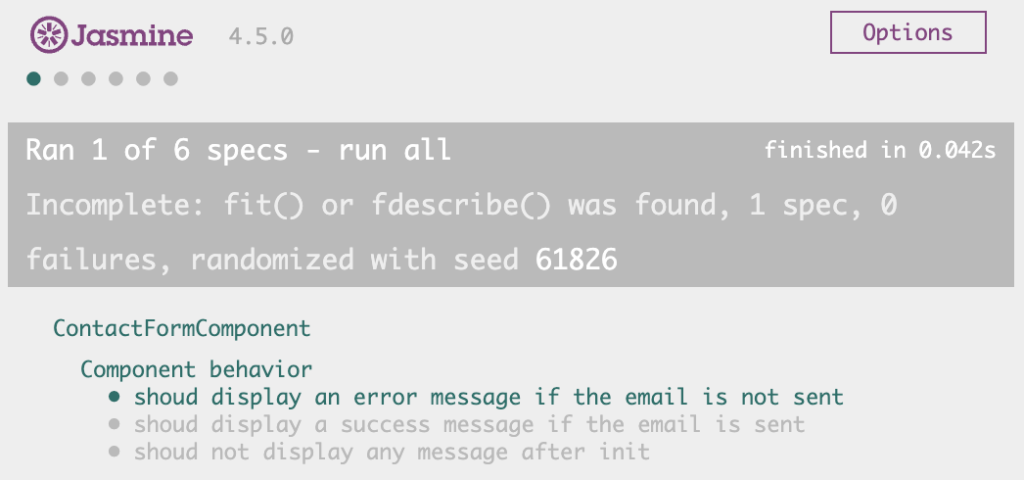
Après un tel traitement, le test devrait de nouveau fonctionner :

Et voilà ! Que de chemin parcouru depuis le premier article de ce document. Je dois dire que je me perds parfois dans des digressions mais ce n’est jamais pour rien. Pour conclure, voici le code complet du test :
import { ComponentFixture, fakeAsync, TestBed, tick } from '@angular/core/testing';
import { HttpClientTestingModule } from "@angular/common/http/testing";
import { FormGroup, FormsModule, ReactiveFormsModule } from "@angular/forms";
import { delay, of, throwError } from "rxjs";
import { ContactFormComponent } from './contact-form.component';
import { ApiService } from "../../services/api.service";
describe('ContactFormComponent', () => {
let component: ContactFormComponent;
let contactForm: FormGroup;
let fixture: ComponentFixture<ContactFormComponent>;
let apiSpy: any;
beforeEach(async () => {
apiSpy = jasmine.createSpyObj<ApiService>('ApiService', ['sendEmail']);
await TestBed.configureTestingModule({
imports: [HttpClientTestingModule, FormsModule, ReactiveFormsModule],
declarations: [ContactFormComponent],
providers: [
{provide: ApiService, useValue: apiSpy}
],
schemas: []
}).compileComponents();
fixture = TestBed.createComponent(ContactFormComponent);
fixture.detectChanges();
component = fixture.componentInstance;
contactForm = component.contactForm;
});
it('should create the component', () => {
expect(component).toBeTruthy();
});
describe('Form', () => {
it('should validate the form if « message » field is not empty', () => {
contactForm.setValue({
message: 'hello'
});
expect(contactForm.valid).toBeTruthy();
});
it('should not validate the form if « message » field is empty', () => {
contactForm.setValue({
message: ''
});
expect(contactForm.valid).toBeFalsy();
});
});
describe('Component behavior', () => {
beforeEach(() => {
apiSpy.sendEmail.and.returnValue(of(null).pipe(delay(1000)));
});
it('shoud display an error message if the email is not sent', fakeAsync(() => {
apiSpy.sendEmail.and.returnValue(throwError(() => new Error('TEST')).pipe(delay(1000)));
contactForm.setValue({message: 'Hi there!'});
component.submitForm();
tick(1000);
expect(component.error).toBeTrue();
expect(component.success).toBeFalse();
}));
it('shoud display a success message if the email is sent', fakeAsync(() => {
contactForm.setValue({message: 'Hi there!'});
component.submitForm();
tick(1000);
expect(component.error).toBeFalse();
expect(component.success).toBeTrue();
}));
it('shoud not display any message after init', () => {
expect(component.error).toBeFalse();
expect(component.success).toBeFalse();
});
});
});
Snippet 4.6 – Le test complet du composant ContactForm.
Ce que nous avons appris
- tester un composant Angular revient souvent à tester ses méthodes, en laissant de côté autant que possible la partie « template ».
- en utilisant la fonction
fakeAsync, il est possible de s’assurer que tous les appels asynchrones sont terminés avant que les assertions ne soient exécutées. Cela empêche le test d’échouer de manière inattendue. TestBedest la classe principale du framework de test d’Angular. Elle fournie un environnement de test qui permet de manipuler toutes les autres classes d’Angular, donc les composants bien sûr.